반응형

티스토리 블로그에 '구글 애드센스 광고'를 쉽게 넣는 법을 알려드리겠습니다.
광고를 넣기 위해서는 '티스토리 계정'과 '애드센스 계정'이 필요합니다.
위의 두개가 준비되어 있다는 전제하에 설명드리겠습니다.
사이드바에 광고 넣기

우측의 큰 박스가 애드센스 광고가 들어갈 사이드바 부분입니다.
사이드바는 사용하시는 스킨에 따라서 없을 수 있습니다.

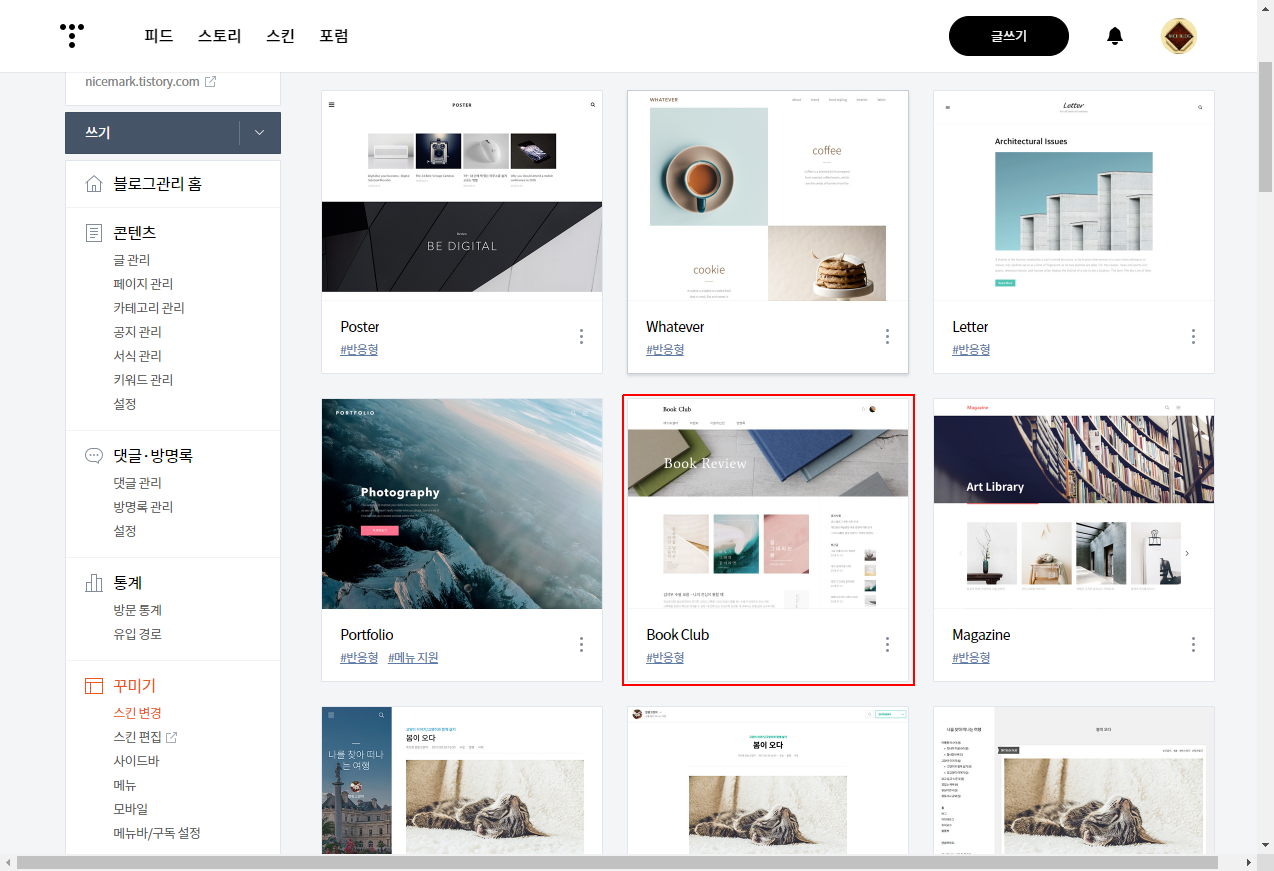
티스토리에서 제작 및 배포 한 'Book Club' 스킨을 사용하였습니다. 깔끔하면서도 반응형을 지원하며, 사이드바가 있어서 저는 이 스킨을 사용하였습니다.
사이드바를 선호하는 이유는 애드센스 광고를 본문외에 고정 된 곳에 배치를 할 수 있어서 입니다. 광고를 너무 많이 삽입하면 블로그를 방문하시는 분들의 피로도가 쌓일 수 있으며, 저 자신도 무분별한 광고가 있는 포스팅은 선호하지 않는 편이어서 상단과 하단 그리고 사이드바에 넣고 글이 길어질 경우 포스팅 중간에 애드센스 광고를 넣습니다.
플러그인 넣기

관리자 메뉴에 들어가면 꾸미기 밑에 '플러그인'이 있습니다.
우측과 같이 여러가지 플러그인이 있으며, '배너출력'을 사용하시면 됩니다.

배너 출력을 누르고 적용을 누르시면 이제 이 플러그인을 사용 하실 수 있습니다.
처음 사용하시는 분들은 '자세히보기'를 클릭해서 설명을 확인해 보시기 바랍니다.

플러그인 위의 '사이드바'를 선택해서 들어갑니다.

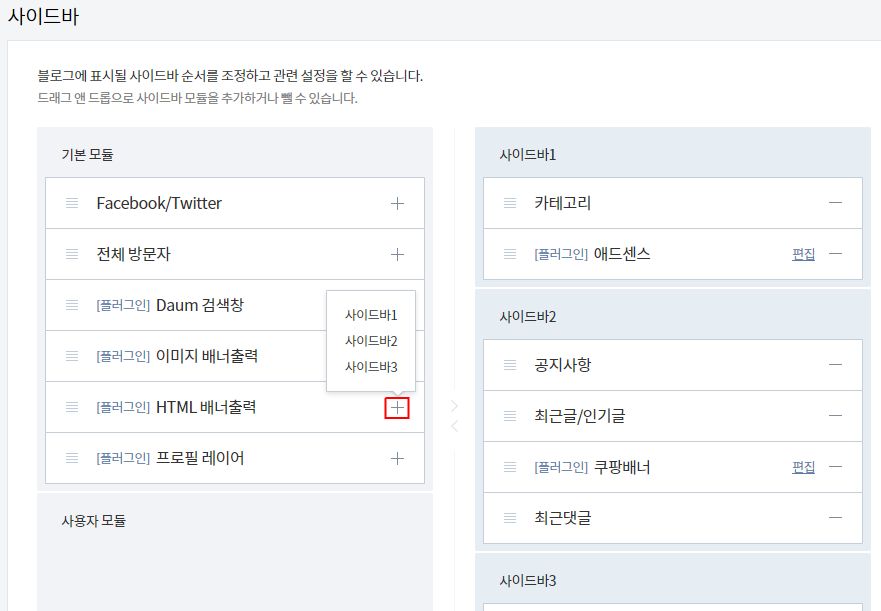
'이미지 배너출력'과 'HTML 배너출력' 두개의 메뉴가 추가가 되었습니다.
'이미지 배너출력'은 이미지에 링크를 걸어서 출력을 하는 것이므로 애드센스를 사용하고 싶을 경우 'HTML 배너출력'을 사용합니다. 우측의 '+' 버튼을 클릭해주세요.

사이드바의 어느 위치에 넣을지 선택을 해주시면 됩니다.
위치는 추후에 이동이 가능하므로 아무곳이나 선택하셔도 됩니다.

사이드바1에 넣고 '편집'을 눌러주시면 위와 같은 창이 뜹니다.
이제 애드센스에 접속해서 HTML소스를 복사에서 위의 창에 붙여넣기 해주시면 됩니다.

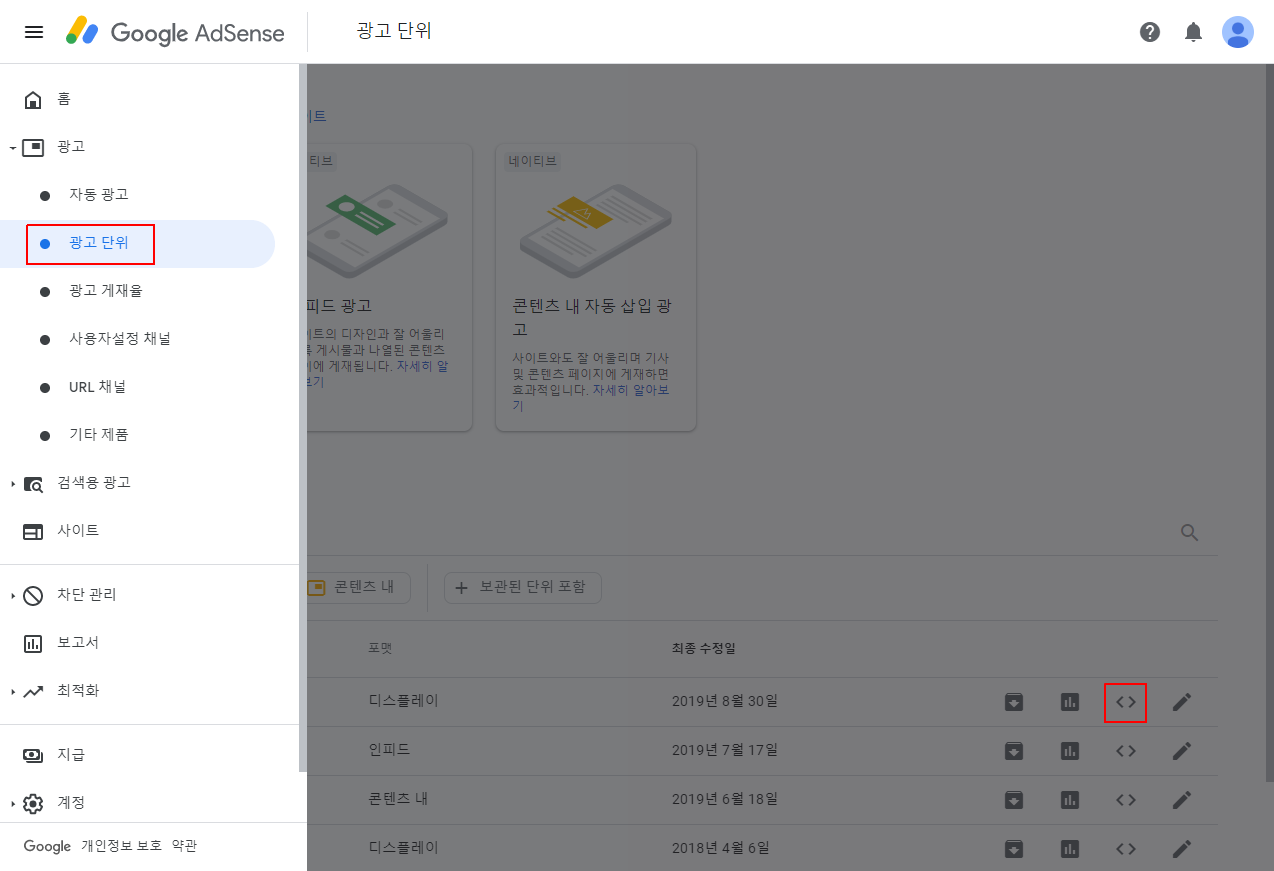
구글 애드센스에 접속 후 '광고단위'를 눌러줍니다.
티스토리 사이드바에 맞는 크기로 광고를 만들어 주세요.
우측 박스와 같이 <> 소스코드를 복사하는 '코드가져오기'를 클릭해서 나오는 코드를 복사해서 붙여넣기 해주시면 간단하게 광고가 사이드바에 들어갑니다.
참고로 광고를 새로 만들었을 경우 블로그에 적용되기까지에는 약간의 시간이 필요합니다.
반응형
'그래픽디자인 > 티스토리 블로그 관리하기' 카테고리의 다른 글
| 구글 애드센스 광고 만들기 <티스토리 블로그 광고 넣기 연계> (2) | 2019.11.09 |
|---|---|
| 티스토리 애드센스 광고 넣기, 광고 달기, 광고 추가하기 (1) | 2019.11.09 |
댓글