얼마전까지만 해도 티스토리 블로그를 꾸미기가 쉽지가 않았는데요.
홈페이지형 블로그 메인을 꾸미기 위해서는 기본적인 html 테그를 알아서 수정을 하거나 누군가 만들어 놓은 스킨을 사용하기도 했는데요.
이제는 티스토리에서 손쉽게 꾸밀 수 있도록 했습니다.

글 하고 사진의 조합만 잘해도 반응형 홈페이지를 꾸밀 수 있는거죠.

저는 블로그와 홈페이지를 모두 운영을 하는데요.
전에는 두개의 장단점의 구별이 확실해서 경계가 확실히 있다고 생각을 했는데... 이제는 생각이 조금 달라졌답니다.
홈페이지의 장점은 내가 원하는데로 꾸밀 수 있는건데요.
대표적으로 쉽게 만들 수 있는 방법은 워드프레스의 테마를 활용하는 방법 이었습니다.
블록형 조합으로 반응형 홈페이지를 쉽게 만들 수 있었죠.

하지만 홈페이지를 만들기 위해서는 웹호스팅에서부터 준비할게 한두개가 아니죠...
다양한 테마를 지원해서 디자인을 꾸밀 수 있지만 어느정도 관련 지식이 있어야 하기 때문에 쉽게 다가설 수 없었는데요.
반대로 블로그는 호스팅과 같은 초기 준비가 필요없이 누구나 손쉽게 제작하고 글을 쓸 수 있었습니다.
네이버와 다음 등의 포털사이트의 아이디만 있으면 만들 수 있었고 다른 작업 없이 꾸준히 글을 올리며 정보를 제공하면 포털사이트 검색에도 쉽게 올라갔죠...
그에비해 기본적으로 제공하는 디자인은 블로그가 대중화 된지 10여년이 지났지만 달라진게 없었죠...
홈페이지형 블로그라고 약간의 변형은 가능했지만 디자인적으로는 특별하지 않았습니다.
하지만 현재 티스토리 블로그 스킨은 기본적인 반응형 홈페이지의 모습을 보여줄 수 있으며, 워드프레스 보다도 더 손 쉽게 꾸밀 수 있습니다.

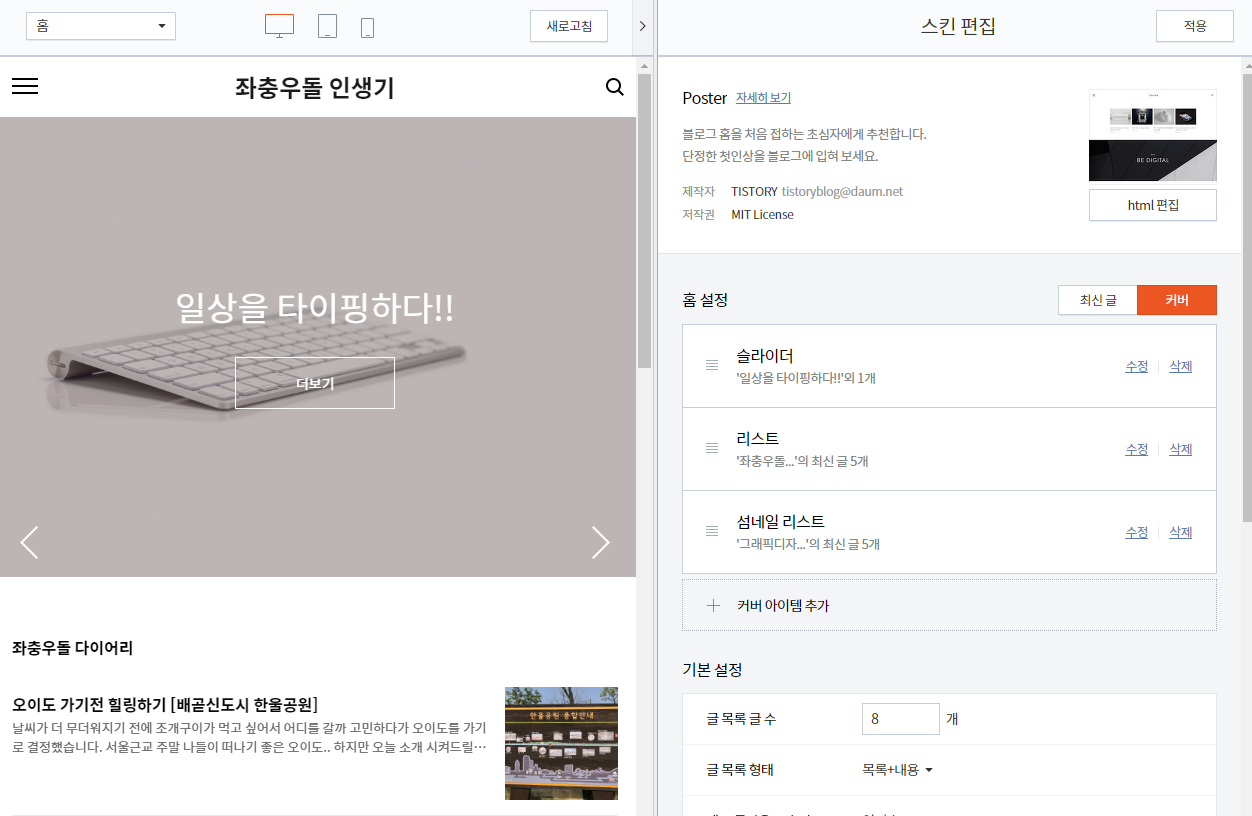
위에는 제 블로그의 스킨편집 이미지 입니다.
커버를 선택하면, 메인페이지를 설정 할 수 있는데요.
블록형으로 위치를 손쉽게 변경하거나 바꿀 수도 있습니다.

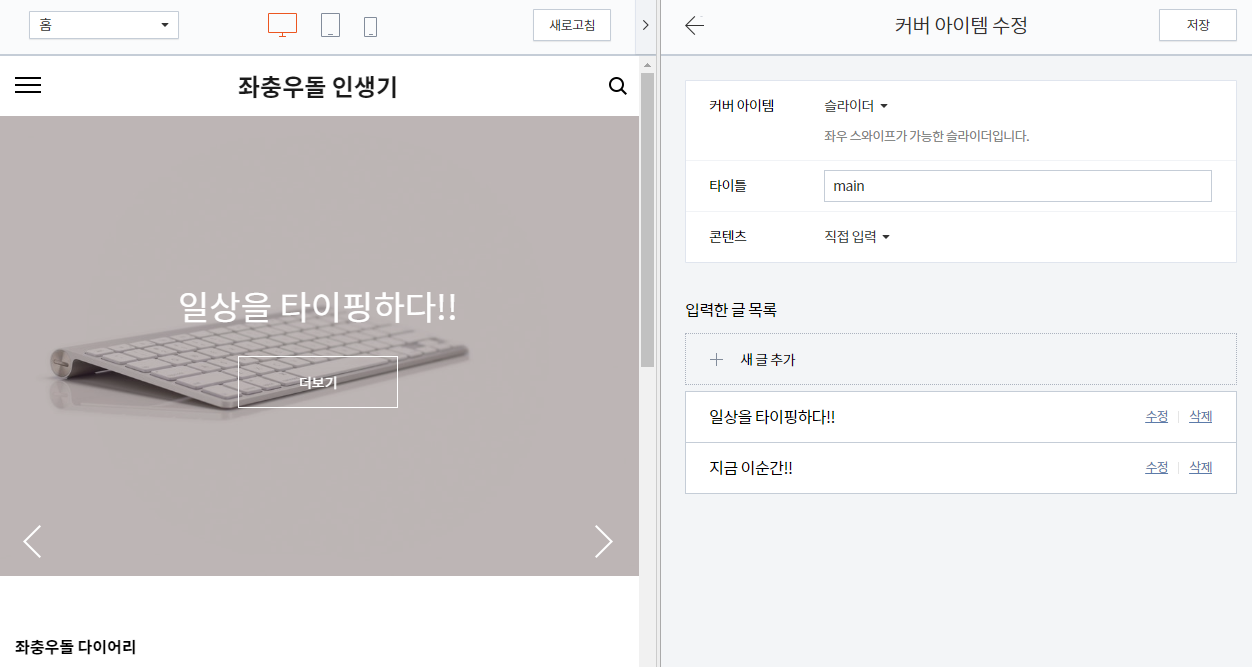
상단의 슬라이드를 변경하기 위해서는 수정을 누르시면 위와 같이 변경을 하실 수 있습니다.
콘텐츠를 변경하면 내가 쓴 글이 나타나거나, 직접입력으로 따로 변경이 가능합니다.
기본적인 반응형을 지원하여 좌측 상단의 아이콘을 통해서 플랫폼에 맞는 모습을 확인 하실 수 있습니다.
참고로 위와 같이 반응형 블로그로 하기 위해서는 "설정 > 꾸미기 > 모바일" 에서 모바일 꾸미기 설정을 "사용하지 않습니다"로 변경해 주셔야 스마트폰에서도 변경된 메인으로 확인 하실 수 있습니다.

홈페이지 또는 블로그에 대해 궁금하신 부분이 있으면 아래 덧글로 문의 주시면 최대한 알려드리도록 하겠습니다.
'그래픽디자인 > Web' 카테고리의 다른 글
| 비디오편집 무료 영상프로그램 소개 (0) | 2019.06.29 |
|---|---|
| 사진배경지우기 [포토샵없이 누끼따기] 합성 (0) | 2019.06.28 |
| 구글 및 네이버 웹마스터도구 제출용 사이트맵 제작하기 (0) | 2019.06.18 |
| 홈페이지에 활력을 넣어주는 Adobe Edge Animate 그래픽 프로그램 (0) | 2014.09.19 |
| Wix로 나만의 홈페이지 만들기 [무료 홈페이지 제작] Wix란? (0) | 2014.07.01 |
댓글